Fantasy Island Challenge


Summary
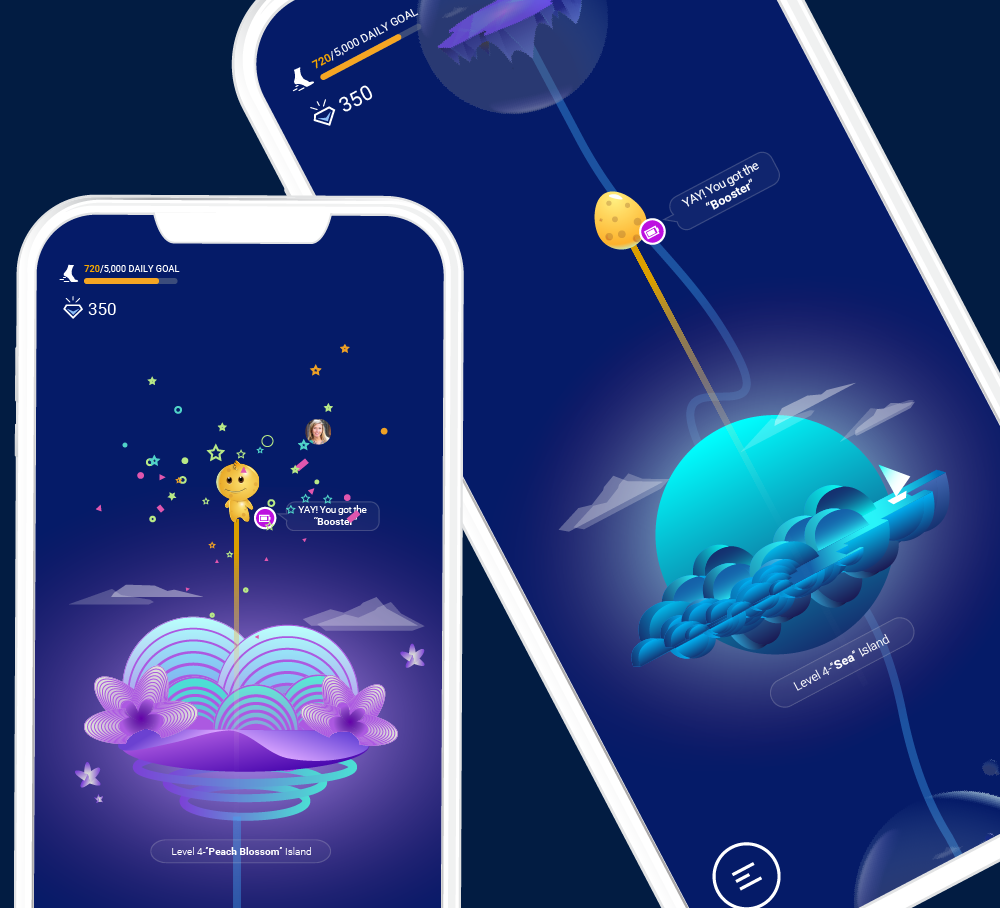
Fantasy Island Challenge is a narrative-driven, social steps challenge focused on individual achievements. It aims to promote healthy habits and reinforce a positive, healthy workplace culture for employees. Conquering the 20 levels in the Challenge unlocks rewards. This project has been one of the most interesting and challenging endeavors I've undertaken. I was deeply involved in every aspect of the project, from brainstorming ideas with the product team, creating mockups with product designers, designing the 20th-level fantasy islands with visual designers, to crafting animations and testing with the engineering team. The feature was fully launched in Q4 2018 and has since become a significant driver of user engagement in our app.
My role
My team is responsible for designing these 20-level fantasy islands. I personally designed four of them and created animations for ten of them. Process
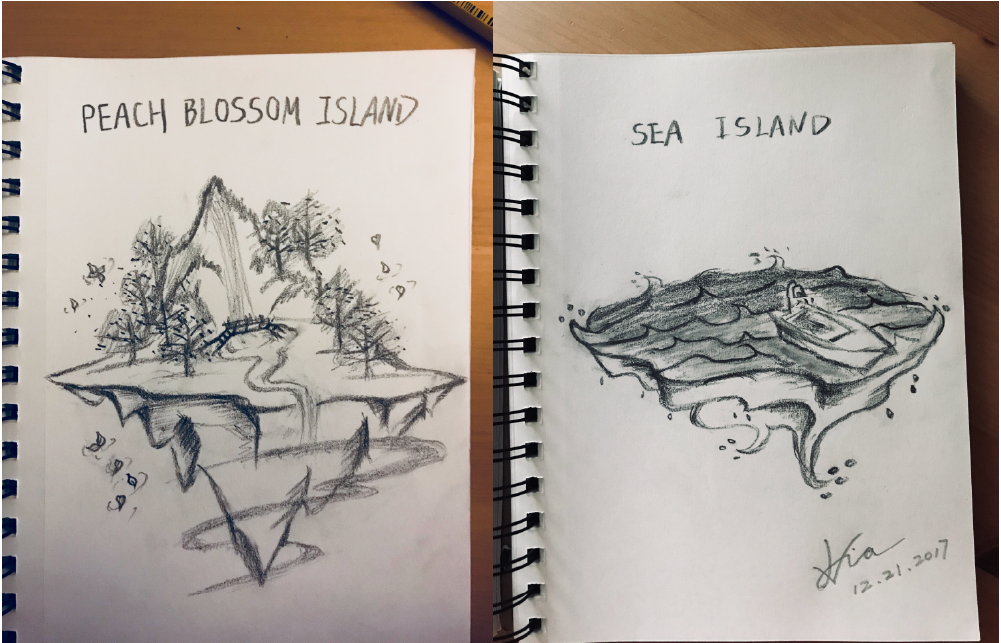
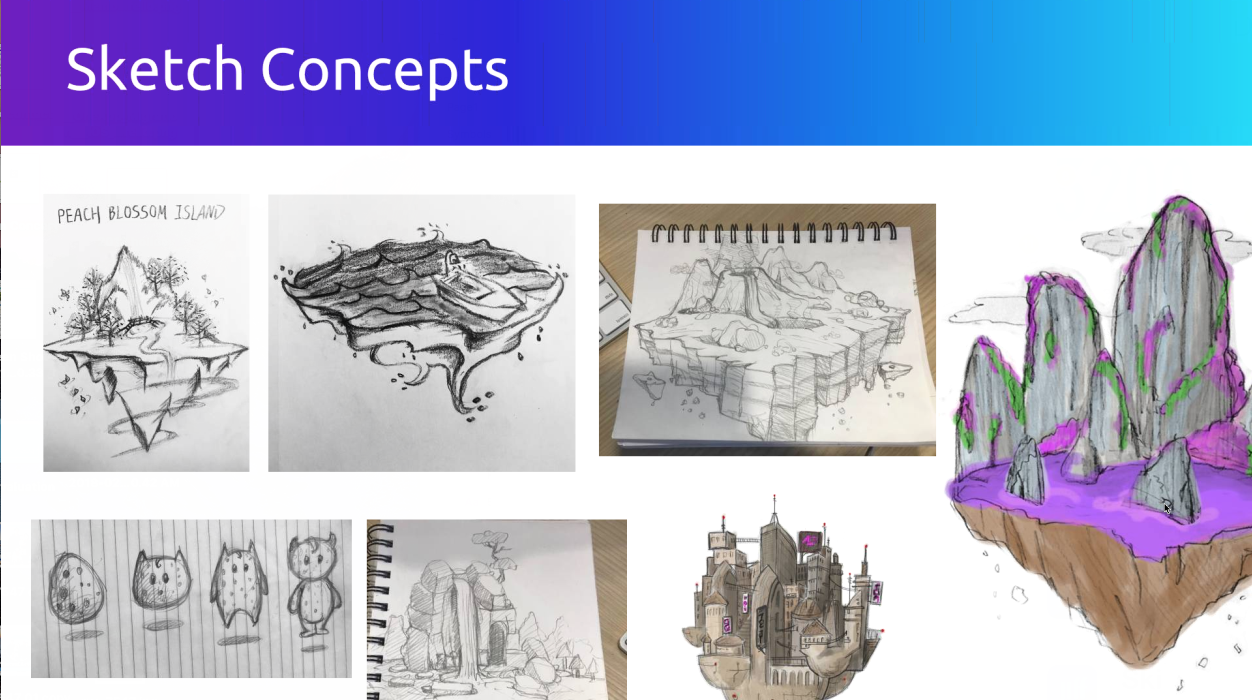
Draft Sketch > Illustration Design > Design Critique > Defining Theme > Finalization- Draft Sketch


- Illustration Design


-
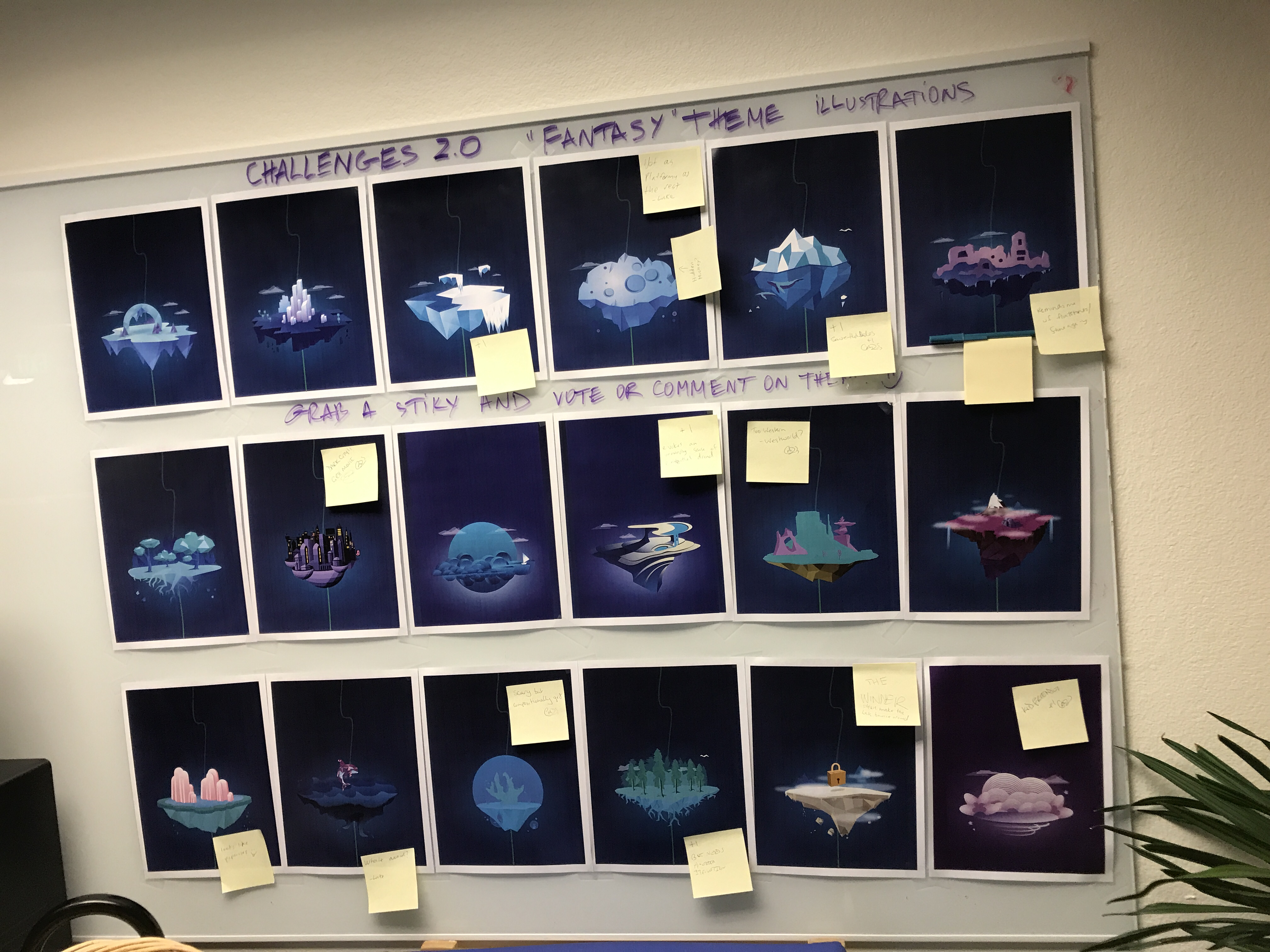
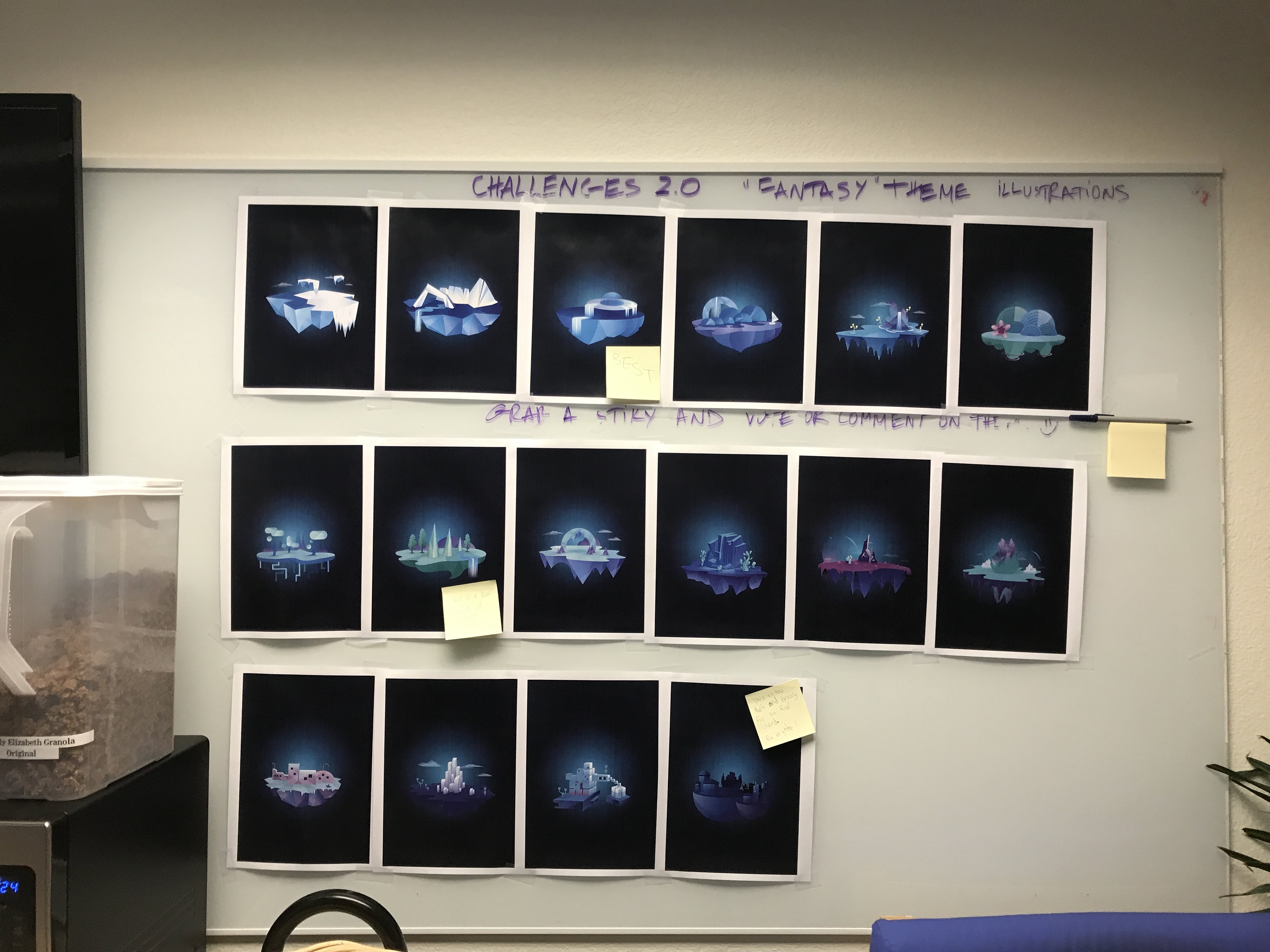
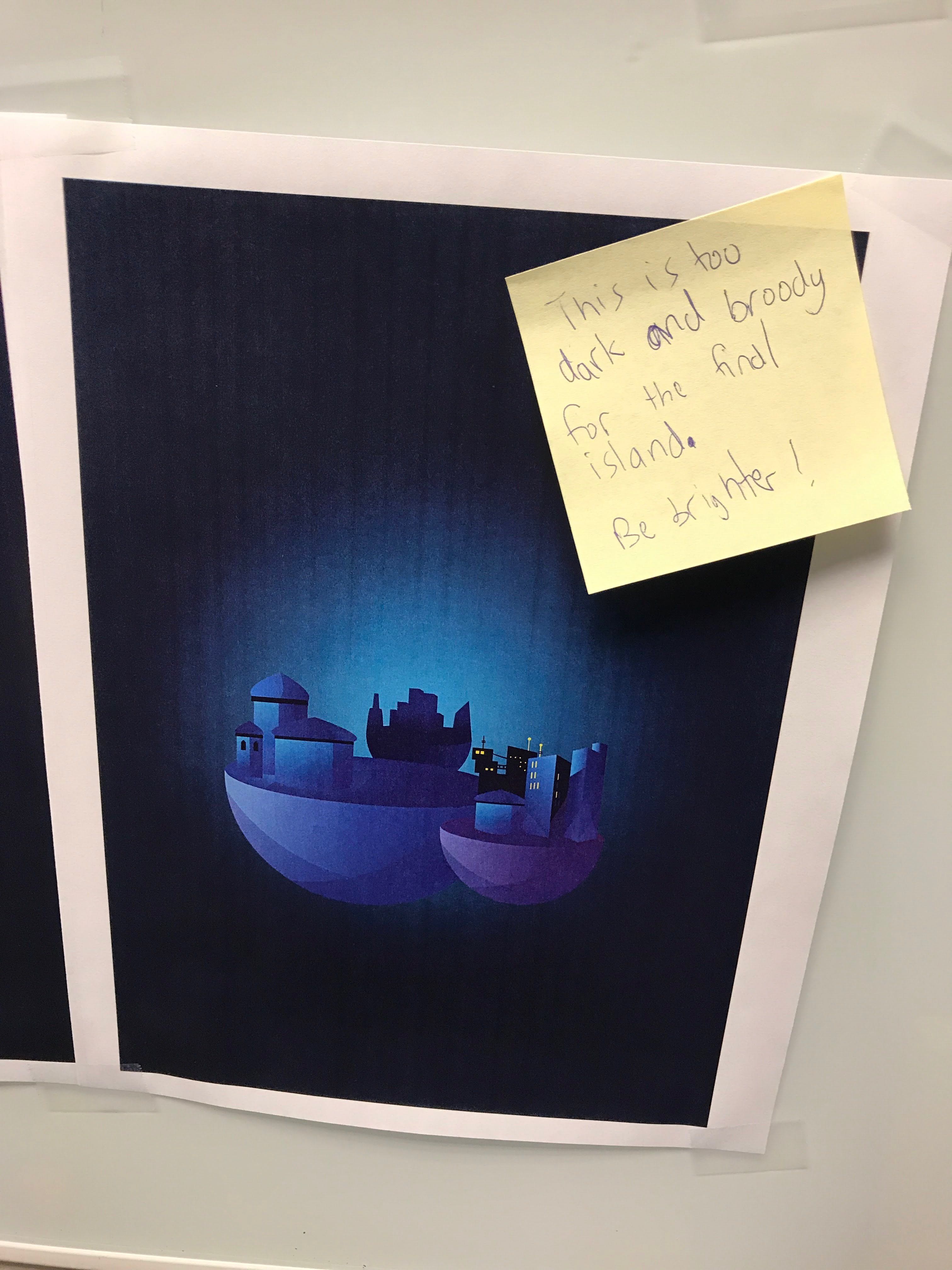
Design critique





- Define theme


Results
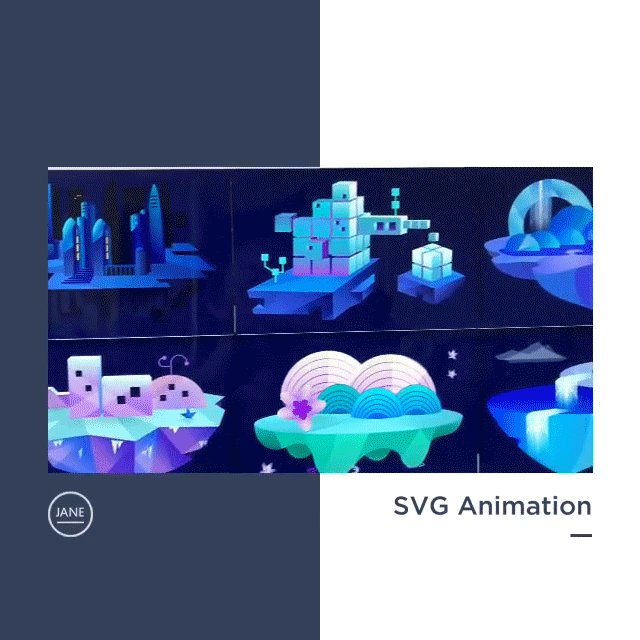
The picture below shows the entire process from the second round to the finalization.

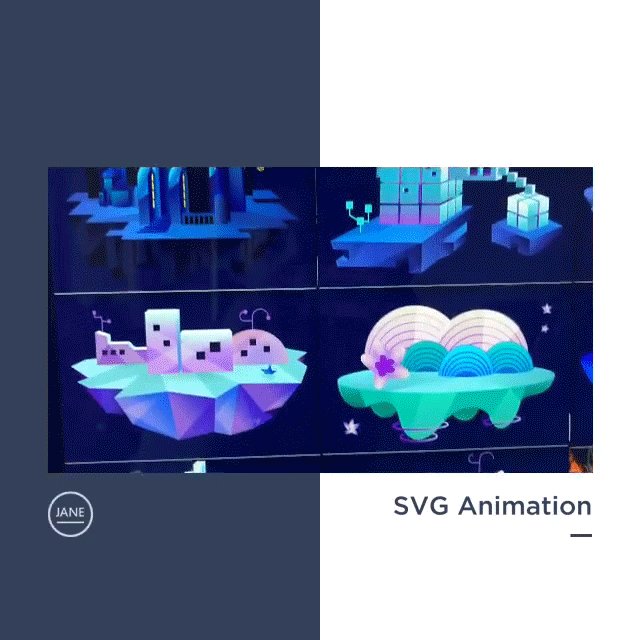
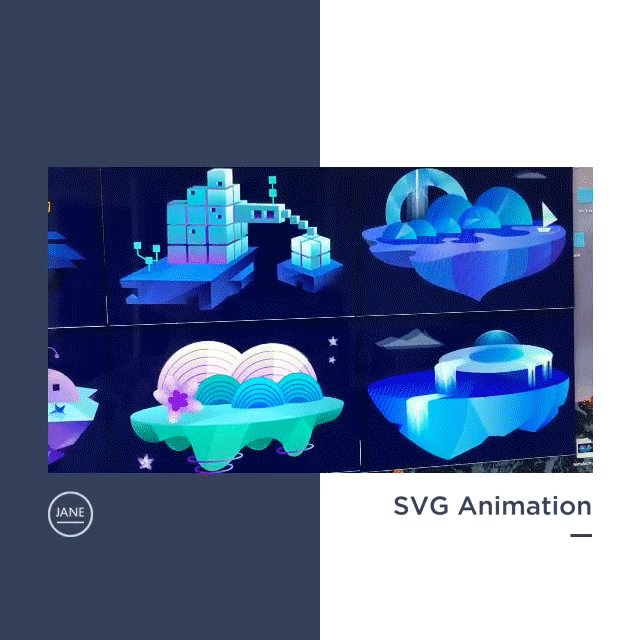
Animation Implementation
Issues
Most designers in our team get used to make animations using After effect and export to MOV format. As we know, not all media players, devices, online file storage services and websites support the MOV format. Also the file size of MOV is usually bigger than other formats. Even if we support the MOV format, when 20 islands are animated together, It will dramatically slow down the loading process, resulting in a bad user experience.
Solution
- Analyze CSS animation and SVG animation
SVG. Animating an illustration, which is scalable vector graphics.
After discussing with the developers, we came to the conclusion that SVG animation is a better choice, and the most consistent way to animate SVG is through Javascript, just as our web/mobile app is built with Javascript.
-
Find a tool to create SVG animation

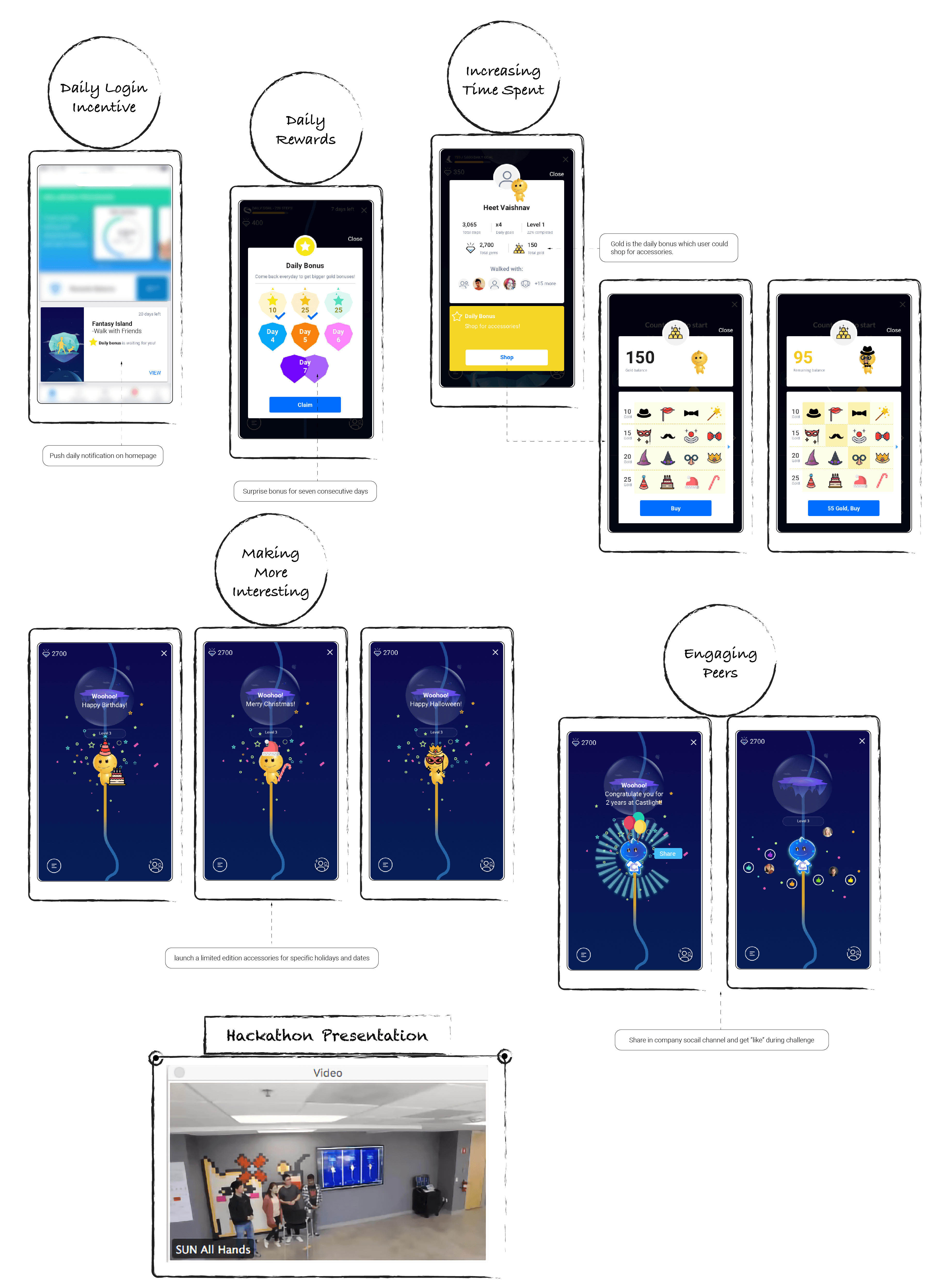
Fantasy Island Challenge Enhancement

VIJIADESIGN.COM_SAN FRANCISCO_2023
